注意!别让这10个设计误区毁了你的APP
app开发,郑州app开发,郑州app开发UI设计误区
2016-07-28 15:55:08
APP开发设计中的界面设计能够给予用户第一印象,这个印象将直接影响APP用户的回访率和使用情况。当然,用户无论使用何种APP,都希望他美观,看起来舒服,同时能感受良好的交互体验。正是基于这一点,在APP界面设计过程中往往会出现诸多误区,而导致其运营、推广进入黑洞,甚至毁掉整个APP。
郑州掌尚科技有限公司作为河南地区专业的app开发公司,历来重视在界面设计方面尽量为用户考虑,从用户体验出发,立志为客户打造适于市场推广、品牌运营的应用软件。在长久的开发经验中,我们同样发现了不少很多界面设计方面的误区,下面我们一起聊聊掌尚科技总结的10个APP设计误区。
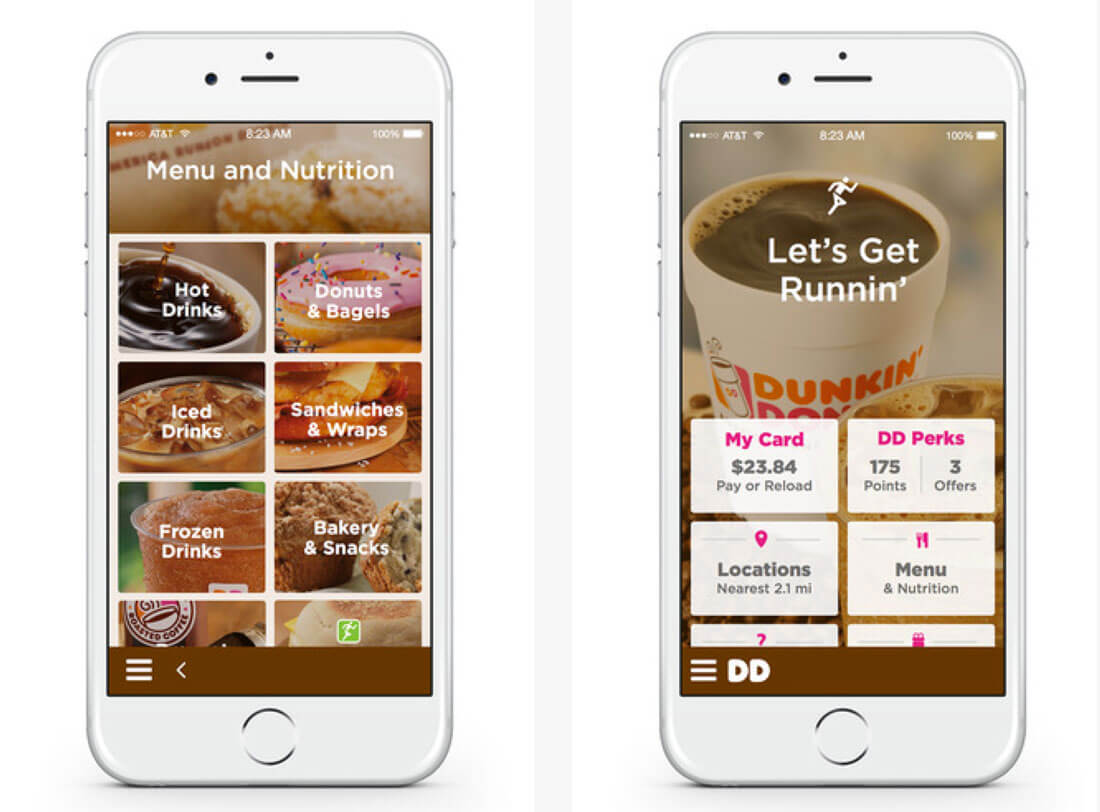
一,糟糕的第一印象
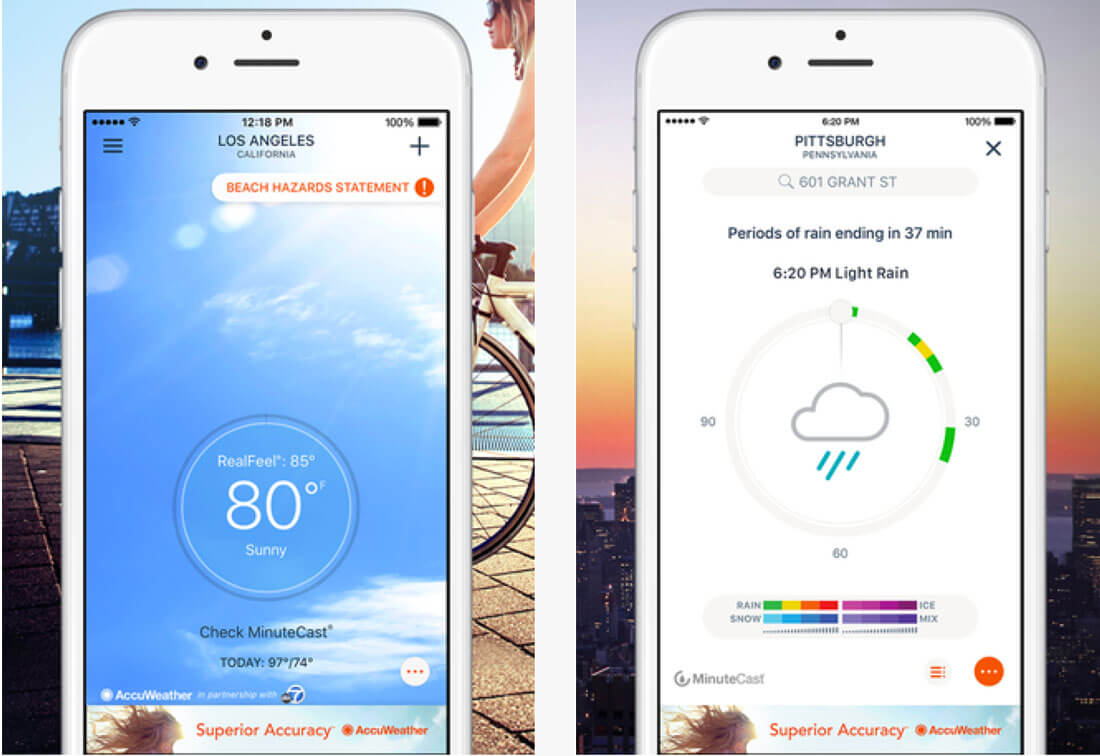
第一印象如果不能打动用户,那么用户势必不再打开或者直接删除。想要拥有好的第一印象,应当保证APP加载速度快、界面设计易于理解,突出展示自己的特色,同时配以易于操作的交互体验,才能吸引用户继续使用。
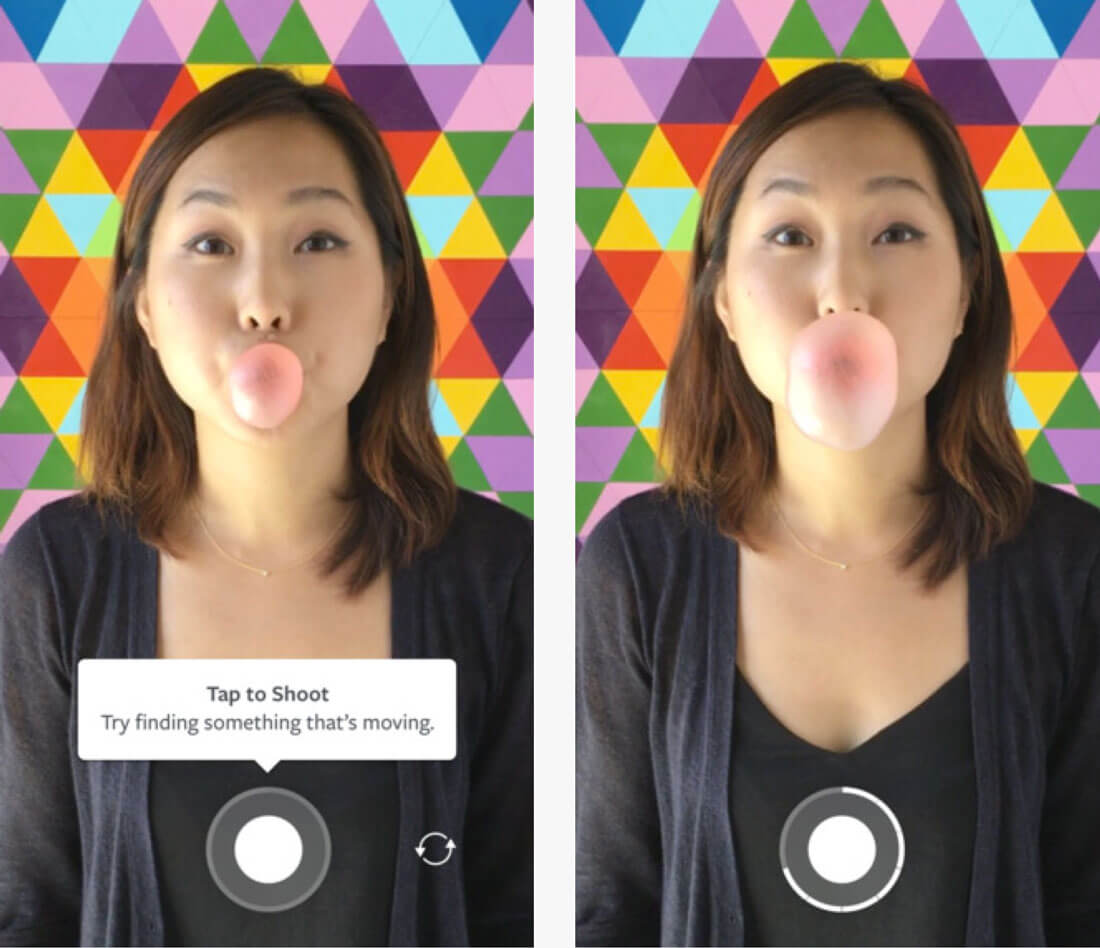
二,操作引导和视觉线索不清晰
在APP中,既要有面对新用户的简洁操作引导,也要有针对二次访问用户的视觉线索,方便用户找到深度浏览的方式。因此,信息视觉化就显得尤为重要,而视觉线索的设计也应当遵循一定的规则:
色彩:鲜艳的色彩更抓眼球,适宜于可点击的元素使用
空间:在关键元素周围留下足够的空间,让用户更容易发现,也更容易操作
排版:使用简单干净的字体(尽量使用笔画粗细统一的字体),并且挑选适合屏幕的字体,确保整体可读性。
三,设计混乱
APP是针对于移动端的应用软件,屏幕尺寸较小,设计混乱使得信息元素杂乱,用户难以承受这种视觉负担。
界面设计应当将每一屏都视作一个单独的容器,每个容器承载不同的内容,切换界面,呈现不同的内容。当内容足够引人入胜的时候,用户会不自觉的滑动,切换,干净整洁、组织完善的布局则确保了整体体验的一致和便捷性。
四,元素小而密集
元素靠的太近,或者过小了会让手指粗壮的用户非常难于操作。从某种意义上来说,巨屏手机的出现和这种体验诉求不无关系。
确保每个元素周围保留足够的空间和间隙,不仅仅方便用户点击,而且能够消除误触的情况。并没有一个万能的公式来帮你控制控件和间隙的比例,不过当你注意到这个问题的时候,通常不会犯错。
正是因此,卡片式设计对于用户而言是相当友好的设计。只需要点击卡片所在的区域范围内,就能触发其中的内容。
五,图标不标准
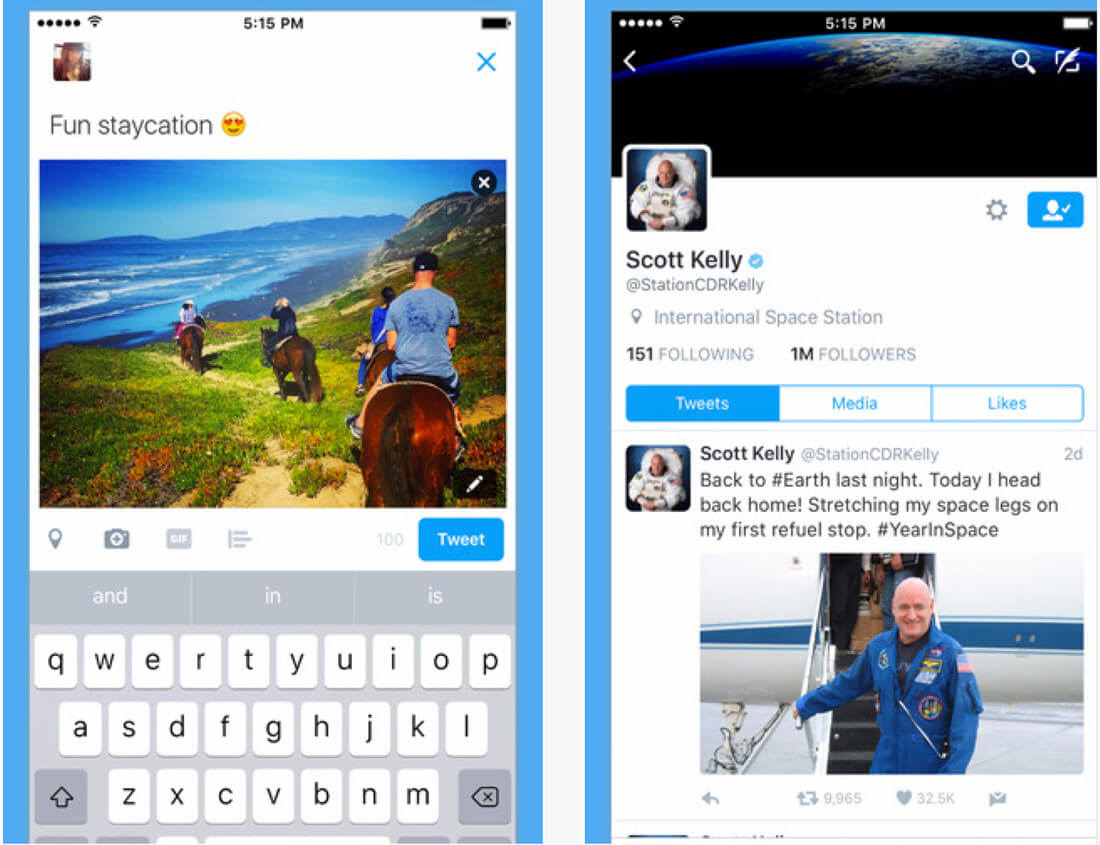
对于许多设计项目而言,重新设计图标并没有那个必要。Facebook 的蓝色F图标,推特图标内的小鸟,这些都已经成为约定俗成的存在了,用户都了解它们的含义,改变它只会让用户感到迷惑。
使用标准化的按钮和操作,对于你的设计项目和用户而言都是省心省力的选择。
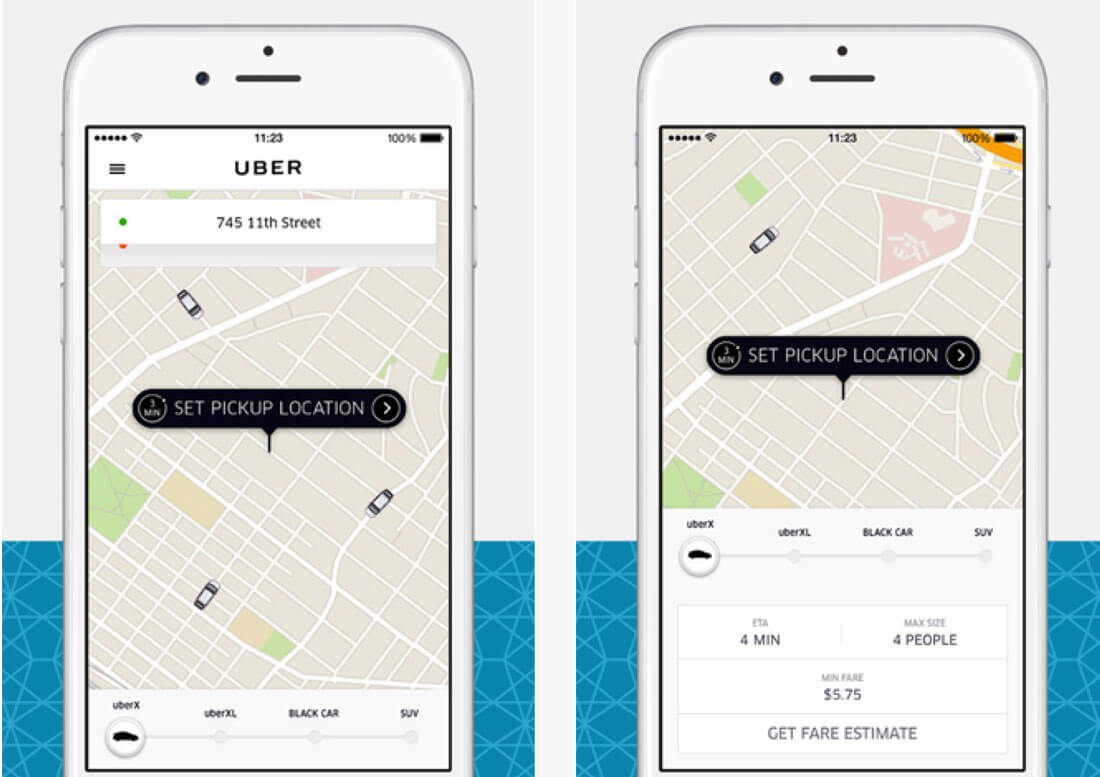
六,设计不一致
一个APP内所有的元素应当看起来一致,交互和运作方式也应当统一。一致的设计让用户能够更快适应产品,统一的设计让用户对于不同的界面有了预期。
当用户在学习使用新的APP之时,他们对于APP本身的设计、体验也有着基本的期望,从色彩到样式,从交互到运作模式。当不一致的细节出现他们面前的时候,基本的预期被打破,自然会带来不好的印象。
7、不完整的反馈机制
每一个交互都应当带来相应的反馈,就像物理学中的作用力和反作用力是成对出现的一样。
APP给予用户的反馈机制,赋予用户以参与感和操控感,它给用户提供了有价值的信息,甚至帮助用户做合理的决策。
八,与系统不同步
你所设计的APP应当和整个操作系统有着相似甚至相同的美学标准,这也是iOS和 Android 设计规范最重要的作用之一。
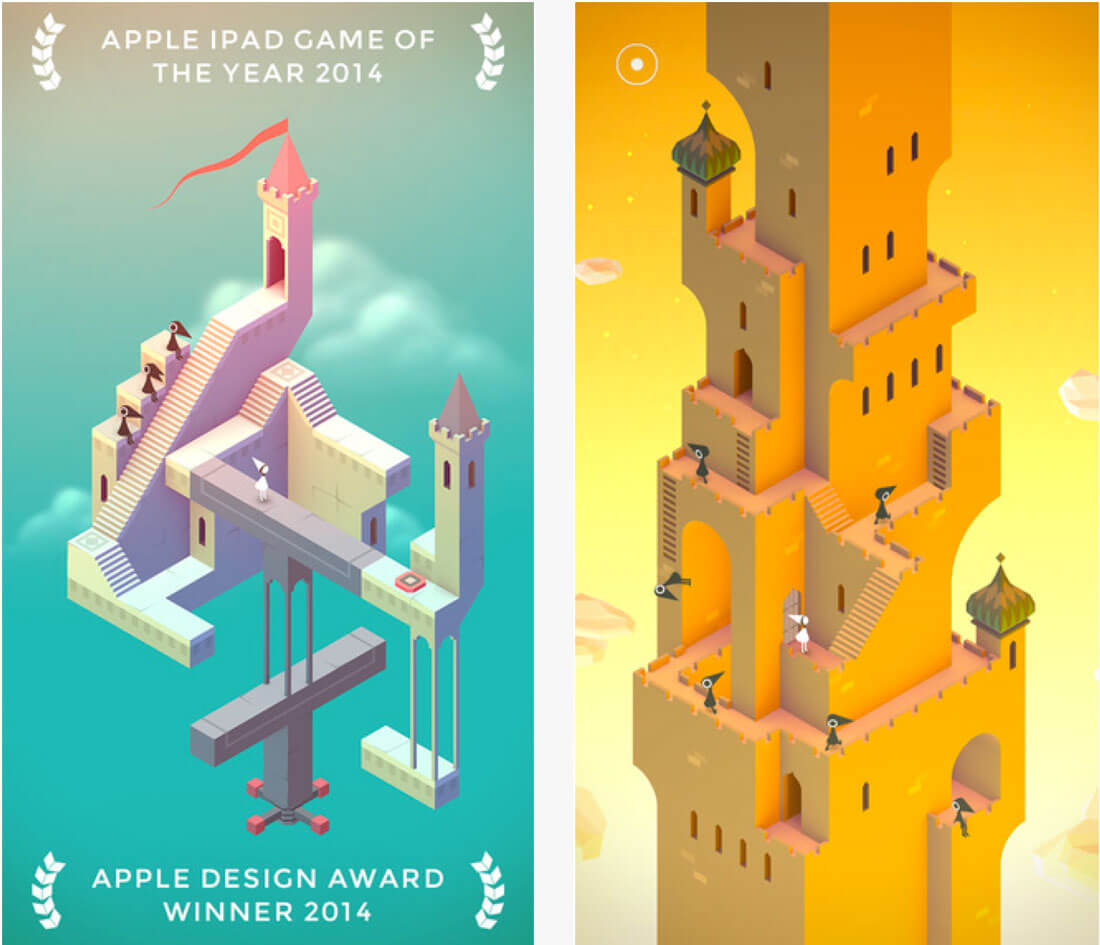
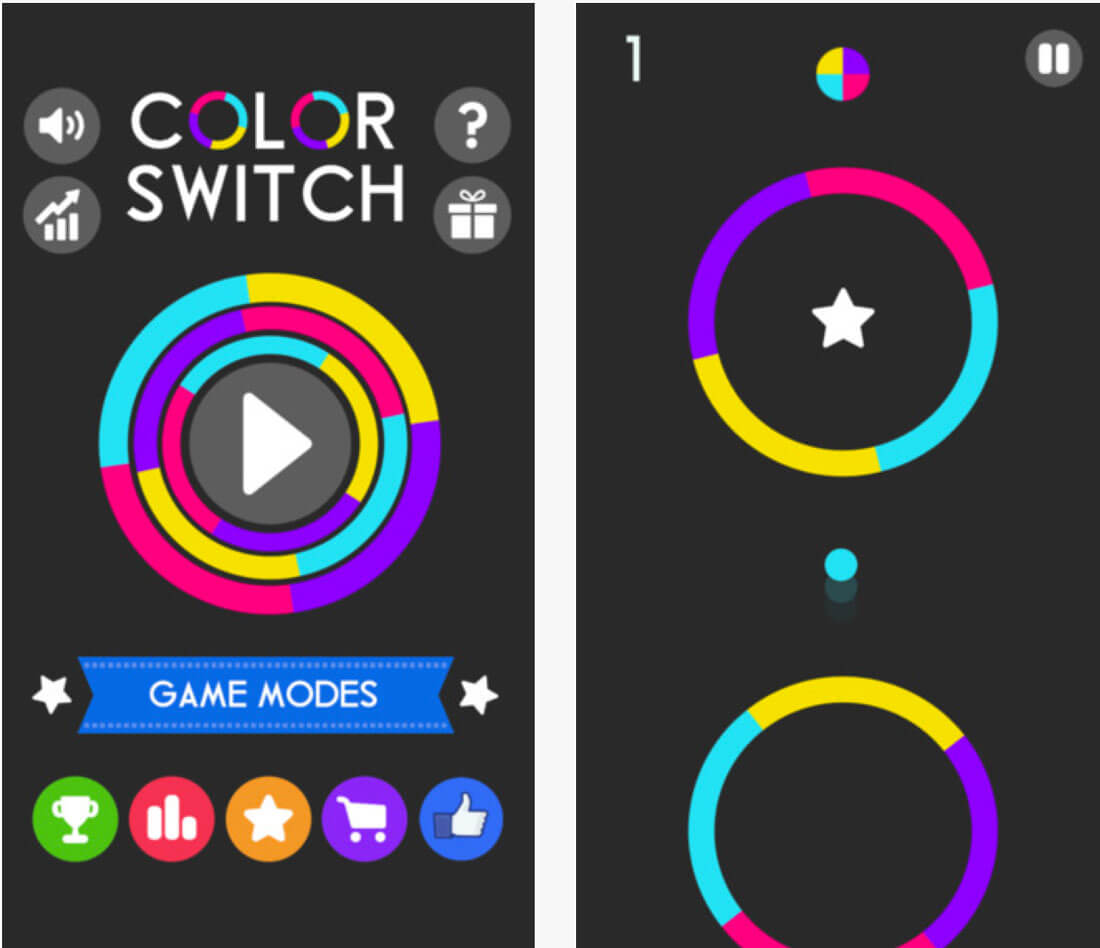
九,界面太复杂
界面过于复杂也许是游戏类APP最常见的问题了。界面设计应当是简单直观的,一眼能看明白的界面是好界面,当界面需要一份说明书来说明的时候,它的设计就算得上是失败了。
对于用户而言,每一个下载下来的APP都是用来解决问题的,每一个应用都是一个给用户的解决方案,千万不要让这个解决方案成为问题本身。
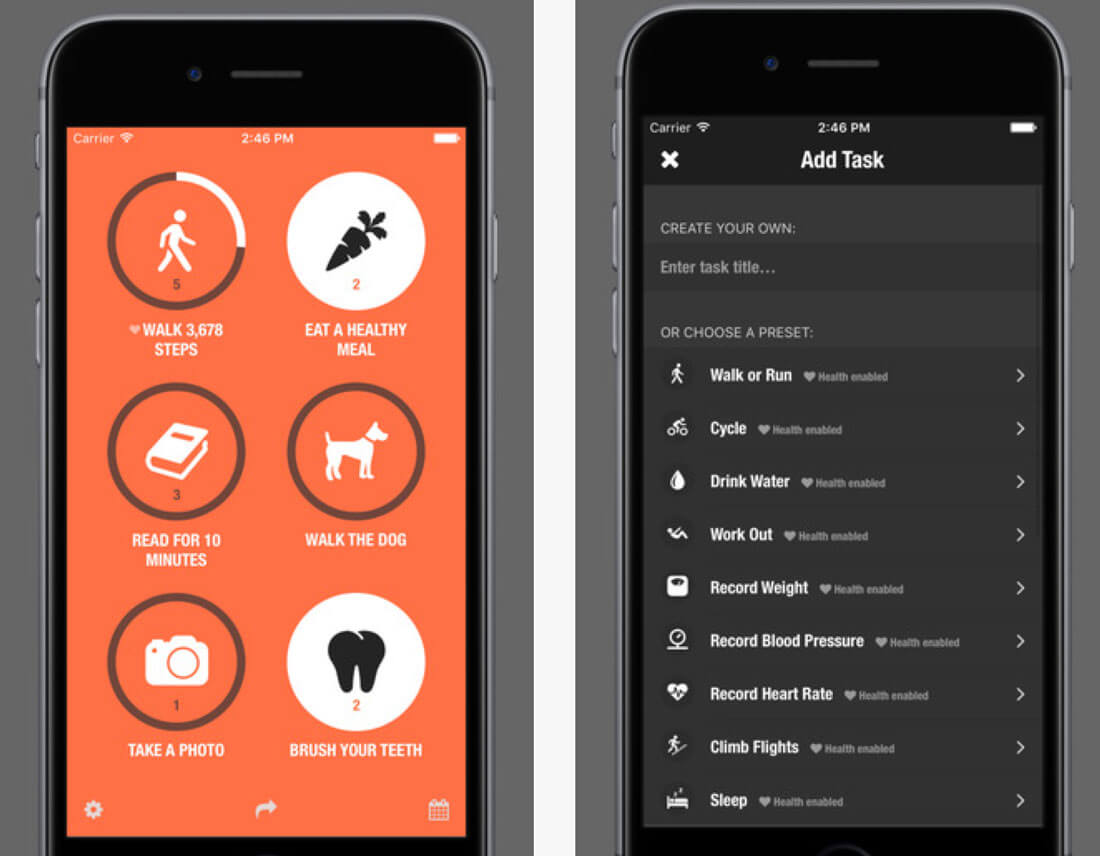
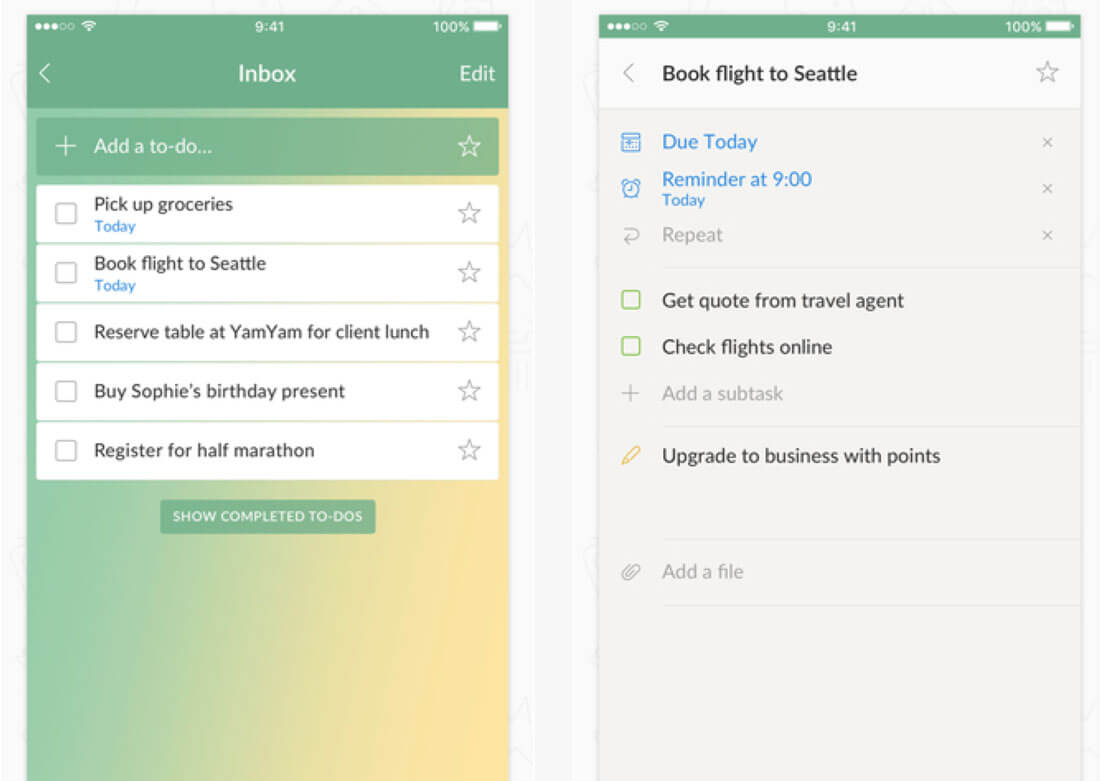
10、忘记默认设定
在界面中,尤其是在表单类的元素中,默认的设定值对于用户而言有很重要的参考价值。这些预设的默认值根据不同类型的表单、控件而有着不同的展现形式,有的可以显示为空让用户选择,而有的则需要显示一个基本的数值,让用户后续调整,而一些文本输入框则需要在其中预先填入示例。
默认设定让用户明白如何使用这些设置、表单和控件,提供模板和参考,甚至让整个交互更易懂。默认设定对于反馈也有着重要的作用。许多表单用户是如何填写的,设置是如何选取的,最终都会反馈回来,从而让设计者更容易明白用户是怎么做的。